Edit and Add forms in Plone are usually auto generated from a list of defined fields and fieldsets. With CSS Grid it is today easy to build multi column forms and views for them.
We can define each fieldset of our forms as a CSS grid and define our columns.
The following CSS is defining a grid with 4 columns of equal width and a gap of 0.5em between them. For the legend we enforce a span over of all 4 columns.
body.template-view #portal-column-content #content-core fieldset,
body.template-edit #portal-column-content #content-core fieldset,
body.viewpermission-add-portal-content #portal-column-content #content-core fieldset{
display: grid;
gap: 0.5em;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-auto-flow: row;
}
body.template-view #portal-column-content #content-core legend,
body.template-edit #portal-column-content #content-core legend,
body.viewpermission-add-portal-content #portal-column-content #content-core legend{
grid-column: 1 / span 4;
}
Now lets make sure that the text field is spanning over 4 columns too.
body.template-view #portal-column-content #content-core #formfield-form-widgets-text,
body.template-edit #portal-column-content #content-core #formfield-form-widgets-text,
body.viewpermission-add-portal-content #portal-column-content #content-core #formfield-form-widgets-text{
grid-column: 1 / span 4;
}
we can not only define the span of a field, but also the position in the columns and rows. Let's say we want the description field show under the rich text field. We can set this with grid-row. As the title and done fields are in row 1 and the text field spans over 4 columns and is taking row 2, we have to move the description field into row 3.

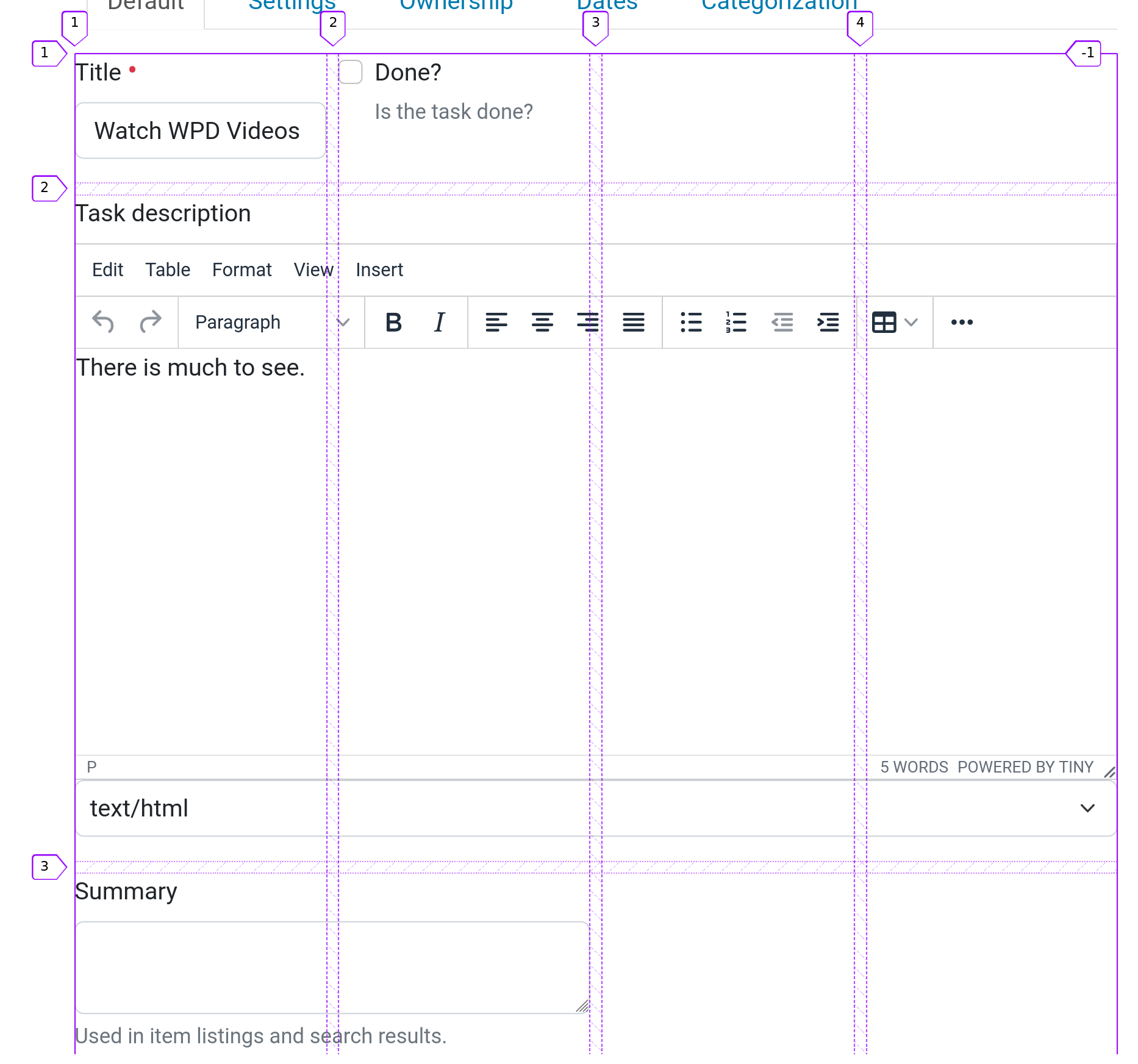
Inspecting CSS Grid
body.template-view #portal-column-content #content-core #formfield-form-widgets-IBasic-description,
body.template-edit #portal-column-content #content-core #formfield-form-widgets-IBasic-description,
body.viewpermission-add-portal-content #portal-column-content #content-core #formfield-form-widgets-IBasic-description{
grid-column: 1 / span 2;
grid-rowpd2023-grid-columns.pngw: 3 / span 1;
}